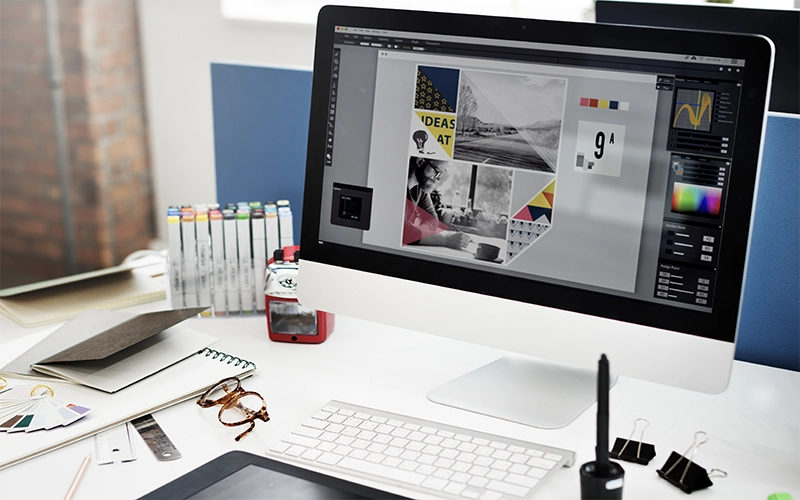
یک طراح وب روی ظاهر، چیدمان و در برخی موارد محتوای یک وب سایت کار می کند. برای مثال، ظاهر به رنگ ها، فونت ها و تصاویر استفاده شده مربوط می شود. Layout به چگونگی ساختار و طبقه بندی اطلاعات اشاره دارد. یک طراحی سایت خوب از نظر زیبایی شناسی باید دلپذیر باشد و همچنین استفاده از آن برای کاربر باید راحت باشد.
بسیاری از صفحات وب با تمرکز بر سادگی طراحی شدهاند. به طوری که هیچ اطلاعات و عملکرد اضافی که ممکن است حواس کاربران را پرت کند یا گیج کند، ظاهر نمی شود. از آنجایی که مهمترین کار طراح وب، ایجاد سایتی است که اعتماد مخاطبان هدف را تقویت کند، حذف هر چه بیشتر موارد اضافی، یک ملاحظه حیاتی است.
دو تا از متداول ترین روش ها برای طراحی وب سایت هایی که هم در دسکتاپ و هم در موبایل به خوبی کار می کنند، طراحی واکنش گرا و تطبیقی است.
- در طراحی واکنشگرا، محتوا بسته به اندازه صفحه نمایش به صورت پویا حرکت می کند.
- در طراحی تطبیقی، محتوای وبسایت در اندازههای طرحبندی که با اندازههای رایج صفحه نمایش مطابقت دارد، ثابت میشود.
حفظ یک چیدمان که تا حد امکان هماهنگ بین دستگاه ها باشد برای حفظ اعتماد و تعامل کاربر بسیار مهم است. از آنجایی که طراحی واکنشگرا می تواند مشکلاتی را در این زمینه ایجاد کند، طراحان باید در کنار گذاشتن کنترل بر نحوه ظاهر شدن کار خود مراقب باشند. اگر آنها مسئول محتوا نیز باشند، در حالی که ممکن است نیاز به گسترش مهارت خود داشته باشند، از مزیت کنترل کامل محصول نهایی لذت خواهند برد.
طراحان وب چه مهارت هایی باید داشته باشند؟
به عنوان طراحان جوان، ممکن است در هنگام شروع حرفه خود در مورد مهارت هایی که باید مهارت داشته باشید، سردرگم شوید. در این قسمت به بررسی مهارت های برتری که یک طراح وب جوان باید داشته باشد می پردازیم.
قوانین اساسی طراحی بصری
به زبان ساده، طراحی بصری فرآیند بهبود UI و UX یک وب/برنامه از طریق عناصر و جلوه های بصری، از جمله رنگ ها، تصاویر، عکاسی، تایپوگرافی، چیدمان ها، فضاهای سفید و موارد مشابه است. برخلاف طراحی UI، بیشتر بر روی جلوه های بصری طراحی وب/برنامه تمرکز دارد و هدف آن جلب توجه کاربران است. به عنوان مبتدی، اگر می خواهید یک طراحی بصری عالی داشته باشید، باید اصول اولیه مقیاس، سلسله مراتب بصری، تعادل، کنتراست و گشتالت را در ذهن داشته باشید، که می تواند به شما در ایجاد تعامل و افزایش قابلیت استفاده کمک کند.
طراحی چیدمان
طراحی چیدمان یعنی فرآیند چیدمان عناصر بصری – مانند متن، تصاویر و اشکال – در یک صفحه مشخص است. طراحی چیدمان برای طراحی وب سایت بسیار مهم است، زیرا می تواند ظاهر کلی و ارتباط بین عناصر گرافیکی صفحه را برای انتقال پیام آسان برای به حداکثر رساندن عملکرد تعیین کند.
برای یادگیری اصول رنگ
ترکیب رنگهای مختلف در یک صفحه میتواند تجربیات و تضادهای بصری متفاوتی را برای بازدیدکننده به ارمغان بیاورد و آن را به یک جزء حیاتی برای طراحی وبسایت تبدیل کند. اصول اولیه رنگ را رعایت کنید، که می تواند به شما در ایجاد طرح های رنگی موثر برای وب سایت تان کمک کند.
طراحی تعاملی
طراحی تعاملی در مورد ایجاد رابط های جذاب با رفتارهای اندیشیده شده است. برای طراحان وب، شما باید دانش اولیهای در مورد طراحی تعاملی داشته باشید، مانند ایجاد استراتژی های طراحی، شناسایی تعاملات کلیدی وایرفریم، و تعاملات نمونه اولیه، که می تواند به شما در ایجاد یک تجربه کاربر پسند برای بازدیدکنندگان کمک کند.
ابزار نمونه سازی و طراحی
ابزارهای نمونه سازی و طراحی بسیاری وجود دارد که می توانید برای ایجاد وب سایت خود انتخاب کنید. به عنوان مبتدی، باید یکی مانند Mockplus را انتخاب کنید که استفاده از آن آسان باشد و اجزای داخلی مختلفی را به شما ارائه دهد، که می تواند به شما کمک کند به سرعت اولین تصور بصری از وب سایت آینده خود داشته باشید. با Mockplus، لازم نیست منتظر طراحی نهایی صفحه باشید و در عوض می توانید ایده های خود را در عرض چند دقیقه اعتبار سنجی کنید.
درک زبان اصلی کدنویسی (HTML، CSS)
همانطور که در بالا ذکر شد، طراحی وب در مورد توسعه نرم افزار نیست و شما مجبور نیستید خود را عمیقاً به توسعه front-end وارد کنید. اما به عنوان یک طراح، داشتن دانش اولیه برنامه نویسی به شما این امکان را می دهد که با توسعه دهندگان کارآمدتر همکاری کنید.
با محصول شرکت و گروه کاربری خود آشنا باشید
مهم نیست که شما یک طراح مبتدی یا حرفهای هستید، هدف از طراحی شما ارائه ارزش محصول یا کسب و کارتان به مشتریانتان است. بنابراین آخرین اما کمترین مهارت برای یک طراح این است که شخصیتی واضح داشته باشد و طرحی ایجاد کند که نیازهای مشتریان شما را برآورده کند.
پنج عنصر اساسی طراحی وب
پس از تسلط بر تمام مهارت های بالا، زمان آن فرا رسیده است که طراحی وب خود را شروع کنید. در اینجا پنج عنصر اساسی طراحی وجود دارد که میخواهید مطمئن شوید که آن را درست انجام میدهید.
طرح کلی
ظاهر کلی وب سایت شما یکی از اجزای مهم طراحی وب سایت است. مطالعات نشان می دهد که کاربران فقط 50 میلی ثانیه زمان میبرند تا درباره وبسایت یا کسبوکار شما نظر بدهند، و این تعیین میکند که آیا آنها بمانند یا ترک کنند. بنابراین، شما باید طراحی خود را ساده، تمیز و در دسترس نگه دارید و در عین حال، از طرح های شبکهای برای سازماندهی و منظم نگه داشتن موارد طراحی استفاده کنید، بنابراین یک طرح کلی عالی ایجاد کنید.
طرح رنگی
پالت رنگ و فونت های موجود در سایت شما مستقیماً بر نظرات بازدیدکنندگان شما درباره سایت شما اثرگذار است. و همان چیزی است که اکثر طراحان تازه کار با آن مشکل دارند. آیا نمی دانید چه طرح رنگی را انتخاب کنید؟ فقط به دیدگاه های برند یا صنعت خود روی آورید. (همراه با جمعیت شناسی مخاطبان هدف خود). این به کاهش حجم کاری شما کمک می کند و روند را تا حدودی بدون دردسر می کند.
تایپوگرافی
وقتی صحبت از تایپوگرافی یا طراحی فونت شد، باید متن خود را به راحتی خوانا کنید، که به طور کلی به این معنی است که متن اصلی باید حداقل 16 پیکسل باشد. ایده آل است که از فونت مکمل برای سرفصل ها یا لهجه ها استفاده کنید، اما از سه نوع فونت یا تنظیمات غیرضروری اندازه فراتر نروید.
نویگیشن و جهت یابی
ناوبری نقش مهمی در نحوه تعامل و استفاده کاربران با سایت یا محصولات شما دارد. طراحی ناوبری رشته ایجاد، تجزیه و تحلیل و پیاده سازی راه هایی است که کاربران بتوانند از طریق یک وب سایت یا برنامه حرکت کنند. فقط کمی وقت بگذارید تا عناصر ناوبری خود را در مکان مناسبی در سایت خود قرار دهید، می توانید آن را در سربرگ، بدنه و پاورقی سایت قرار دهید. این به شما کمک می کند تا بازدیدکنندگان خود را در سریع ترین زمان ممکن به اطلاعات مورد نظر خود هدایت کنید.
محتوا
بعد از اینکه چیدمان، طرح رنگ، تایپوگرافی و طراحی ناوبری را دریافت کردید، اکنون باید محتوا را به سایت خود اضافه کنید تا قابل اعتماد و قابلیت ارائه محصولات و خدمات درجه یک باشد. بهره وری کلیدی است، زیرا کلمات اضافی می توانند مانع از فروش اصلی برند شما شوند. پس فقط کوتاه و شیرین فکر کنید تا محتوای خود را منظم و آموزنده کنید.
چگونه حرفه خود را از طراحی وب به طراحی UX تغییر دهید
تغییر شغل آنقدرها که اغلب تصور می شود سخت نیست، به خصوص اگر منابع مناسبی برای کمک به ایجاد تغییر در اختیار داشته باشید. برای بسیاری از طراحان وب، اکنون زمان عالی برای تغییر در طراحی UX است.
برای شروع، افزایش پولی است که با تغییر در شغل همراه است. با توجه به تحقیقات PayScale، طراحان وب در ایالات متحده به طور متوسط سالانه 46000 دلار درآمد دارند. در حالی که طراحان UX از طرف دیگر درآمد قابل توجهی 74000 دلار دارند.
فرصت های شغلی برای طراحان UX در حال رونق است: CNN گزارش می دهد که در مجموع 3،426،000 شغل طراحی UX تنها در ایالات متحده ظرف 10 سال آینده ایجاد خواهد شد. علاوه بر این، طراحی UX یک کار معنادار است، نه تنها به این دلیل که میتوانید روی یک محصول از درون کار کنید، بلکه به این دلیل که طراحی UX تأثیر قابلتوجهی بر کسبوکارها میگذارد.
تجربه کاربری و طراحی تجربه کاربری چیست؟
برای شروع، بیایید یک مقدمه کوتاه در مورد معنای “تجربه کاربر” داشته باشیم. محصولات دارای کاربران هستند و تجربه کاربری (UX) به سادگی تجربهای است که کاربر از استفاده از آن محصول خاص دارد. تا اینجای کار آسون بود؟
طراحی UX هنر طراحی محصولات به گونهای است که تجربه کاربری بهینه را ارائه دهد. اگر این توصیف گسترده به نظر می رسد، به این دلیل است که ماهیت طراحی UX بسیار گسترده است. ایجاد UX بهینه شامل درک روانشناسی، طراحی تعاملی، تحقیقات کاربر و بسیاری از رشته های دیگر است.
به طور کلی، تجربه کاربر را می توان به 3 جزء تقسیم کرد: ظاهر، احساس و قابلیت استفاده.
- ظاهر یک محصول در مورد استفاده از تصاویر بصری برای ایجاد حس هماهنگی با ارزش های کاربر است و باعث ایجاد اعتبار و اعتماد در کاربر می شود. این در مورد ایجاد محصولی است که نه تنها زیبا به نظر می رسد، بلکه درست نیز به نظر می رسد و مفید و باکیفیت است.
- احساس شامل ایجاد تجربه استفاده از یک محصول تا حد امکان دلپذیر و لذت بخش است. با ایجاد تعاملات بین کاربر و محصول، و همچنین واکنش هایی که هنگام (و بعد از) استفاده از محصول دارند، شناخته می شود.
- قابلیت استفاده، تجربه کاربر را زیربنا قرار میدهد. خیلی ساده، اگر محصولی قابل استفاده نباشد، هیچ مقدار ظاهر خوب نمی تواند آن را نجات دهد. و تنها احساسی که کاربران خواهند داشت عصبانیت و ناامیدی است. در حالت ایده آل، محصولات باید بر اساس نیازهای کاربر شخصی سازی شوند و عملکرد را به روشی قابل پیش بینی ارائه دهند.
طراحی وب و طراحی UX چه مشترکاتی دارند؟
عنوان شغلی “طراح وب” تعاریف زیادی دارد و در واقع، کاری که یک طراح وب انجام می دهد تا حد زیادی به آنچه مشتری یا پروژه نیاز دارد بستگی دارد. برخی از طراحان وب به سادگی طرح های بصری و/یا نمونه های اولیه تعاملی وب سایت را با ایجاد می کنند و کدنویسی وب سایت را به توسعه دهندگان فرانت اند و بک اند واگذار می کنند.
با این حال، اکثر طراحان وب، هم با طراحی و هم در توسعه فرانت وبسایت درگیر هستند. برخی از طراحان وب حتی به طور منظم به عنوان بخشی از شغل خود، تحقیقات و آزمایش کاربران را انجام می دهند (و اگر شما یکی از آنها هستید، تقریباً برای کار در طراحی UX آماده هستید).
اما مهم نیست که شغل شما به عنوان یک طراح وب چه چیزی را شامل می شود، در اینجا برخی از جنبه های طراحی وب وجود دارد که می توان آنها را در طراحی UX نیز یافت.
حل مسئله
طراحان وب به دنبال حل مشکلات مشتریان خود هستند. طراحان UX به دنبال حل مشکلات برای کاربران خود هستند. طراحان وب با فرآیند حل مسئله کار می کنند: ابتدا مشکلات مشتریان خود را پیدا می کنند، سپس یک راه حل وب برای آنها طراحی می کنند و سپس قبل از انتشار وب سایت، اقدام به توسعه و آزمایش آن می کنند. و پس از راهاندازی یک وبسایت، طراحان وب اغلب درگیر آزمایش بیشتر سایت، جمعآوری بازخورد از کاربران و سپس تکرار مجدد طراحی هستند.
این فرآیند تکراری حل مسئله شبیه به فرآیند طراحی UX است. طراحان UX با تحقیقات کاربر شروع می کنند. ضروری است که کاربران بالقوه یک محصول را بشناسیم و بفهمیم مشکلات آنها چیست، چگونه آنها را حل کنیم و چگونه کاربران را به آن راه حل بخواهند و/یا به آن نیاز داشته باشند.
تحقیقات کاربر اغلب از طریق مصاحبه با کاربر، مشاهدات، مطالعات جمعیت شناختی، تهیه پیشنویس داستانها و شخصیتهای کاربر و غیره انجام میشود. پس از آن، طراحان UX یک راهحل طراحی ایجاد میکنند که نیازهای کلیدی کاربر را برطرف میکند، و اغلب نمونه اولیه را به کاربران برمیگردانند تا اعتبار آن را آزمایش کنند. یا قابلیت استفاده پس از راهاندازی محصول، طراحان UX بازخورد بیشتری از کاربر جمعآوری میکنند، که به دور جدیدی از تحقیقات کاربر کمک میکند و در نتیجه فرآیند را دوباره شروع میکند.
اگر قبلاً به عنوان بخشی از شغل طراح وب خود تحقیقات کاربر انجام دادهاید، هنگام تغییر به طراحی UX، آن را یک مزیت بزرگ خواهید یافت. اگر نه، نگران نباشید. شما فرصت های زیادی برای یادگیری بهترین راه ها برای انجام تحقیقات کاربر خواهید داشت.
طراحی احساسی
هنگام طراحی وب سایت، طراحان وب اغلب از تایپوگرافی، رنگ و طرح بندی برای شکل دادن به احساسات کاربران استفاده می کنند. برای مثال، با استفاده از رنگهای تیرهتر و فونتهای سریف میتوان احساس اعتبار را ایجاد کرد. به طور مشابه، با استفاده از تصاویر رنگارنگ و تایپوگرافی جذاب میتوان حس سرگرمی ایجاد کرد.
طراحان وب با طراحی احساسی آشنا هستند. یعنی ایجاد طرح هایی که باعث برانگیختن احساسات کاربران می شود. طراحان UX همچنین نگران طراحی احساسی هستند، اما در مقیاس بزرگتر، آنها در تمام تجربه خود از استفاده از یک محصول نگران برانگیختن احساسات از کاربران هستند.
برای انجام این کار، طراحان UX نه تنها با تایپوگرافی و رنگ، بلکه با روانشناسی، طراحی حرکت، مدیریت محتوا و معماری اطلاعات نیز کار می کنند. طراحان وب که این تغییر را انجام می دهند، به طور ذاتی درک می کنند که طراحی احساسی در UX شامل چه چیزی است. آنها به سادگی باید دانش جدیدی را در زمینه های دیگر به دست آورند تا توانایی خود را برای انجام این کار در یک تصویر بزرگتر تقویت کنند.
چند رشتهای
طراحی وب یک شغل چند رشتهای است که در آن شما نه تنها به دانش طراحی (تایپوگرافی، تئوری رنگ) بلکه به مهارت در توسعه یک وب سایت (HTML، CSS، جاوا اسکریپت) نیاز دارید. برخی از طراحان وب هنگام کدنویسی انیمیشن ها و تعاملات با استفاده از CSS و/یا جاوا اسکریپت در طراحی تعاملی نیز نقش دارند. طراحی UX نیز یک زمینه چند رشتهای است، اما شاید از این نظر فوقالعاده باشد. طراحان UX باید از دانش در زمینه های روانشناسی، تحقیقات کاربر، طراحی بصری و حتی کسب و کار استفاده کنند تا بهترین UX را برای محصولات خود ایجاد کنند.
تفاوت بین طراحی وب و طراحی UX
کاربر محور در مقابل فنی محور
بخش بزرگی از شغل شما به عنوان یک طراح وب صرف یافتن آخرین پیشرفتها در HTML، CSS و سایر زبانهای برنامهنویسی میشود که همگی با سرعتی سرگیجهآور تغییر میکنند و بهبود مییابند. کدام مرورگرها از چه نسخه هایی از CSS پشتیبانی می کنند؟ آیا انیمیشن های CSS در سافاری در مک کار می کنند؟ اینها ممکن است سوالاتی باشد که دائماً در ذهن شما به عنوان یک طراح وب وجود دارد.
اما طراحی UX به فناوری مربوط نمی شود. در عوض، تمرکز آن بر روی کاربران متمرکز است. فناوری تنها وسیلهای برای کاربران است تا آنچه را که نیاز دارند به دست آورند. تنها با تمرکز بر کاربران، طراحان UX میتوانند راهحلهایی ایجاد کنند که نیازهای خاص آنها را برآورده کند، و در نهایت، کاربران مایل به پرداخت آنها خواهند بود. طراحان UX تحقیقات گستردهای در مورد کاربران انجام می دهند تا بیشترین چیزی را که می توانند در مورد کاربران خود بیابند، که اکثر طراحان وب شانس انجام آنها را نداشتند.
UX فراتر از وب است
طراحی UX مستقل از پلتفرم است. اصول و فرآیندهای آن در بسیاری از مناطق مختلف خارج از مرورگرهای وب اعمال می شود: در برنامه های تلفن همراه، نرم افزارهای دسکتاپ، و حتی محصولات سخت افزاری و فضاهای خرده فروشی. از طرف دیگر، حوزه طراحی وب به شدت به مرورگرهای وب گره خورده است.
این بدان معناست که طراحان UX میتوانند فرصتهای شغلی را نه تنها در زمینههای در حال رشد مانند استارتآپهای فناوری، بلکه در صنایع بالغ و پایدار مانند تولیدکنندگان خودرو پیدا کنند. تا زمانی که یک محصول وجود دارد، نیاز به UX وجود دارد و این واقعاً دری به دنیای فرصتها برای شما باز میکند.
مزیت بزرگ تجربه طراحی وب هنگام حرکت به سمت طراحی UX
ارتباط پس زمینه طراحی وب
بزرگترین مزیت حرکت از طراحی وب به طراحی UX میزان همپوشانی بین دو زمینه طراحی است. اگرچه این درست است که طراحی UX پلتفرم های بیشتری را نسبت به مرورگر وب پوشش می دهد، اما بخش قابل توجهی از کار طراحی UX هنوز روی محصولاتی انجام می شود که حداقل تا حدی مبتنی بر وب هستند. (به وب سایت های رسانه های اجتماعی مانند فیس بوک و توییتر فکر کنید، برنامه های وب مانند Dropbox، و خدماتی مانند گوگل). همپوشانی بین طراحی وب و طراحی UX بیشتر است اگر به نوعی تحقیق کاربر یا فرآیند تکراری بهبود مستمر یک وب سایت با داده های کاربر را انجام داده باشید.
مسلط بودن در طراحی و اصطلاحات کدنویسی وب سایت نیز به شما کمک می کند که نمی توان آن را نادیده گرفت. در نهایت، طراحی UX یک فرآیند مشارکتی است که در آن ارتباطات بسیار مهم است. اینکه بتوانید از اصطلاحات فنی در حین صحبت با همکاران خود استفاده کنید، قطعاً شما را در موقعیت بهتری نسبت به کسی که از یک پس زمینه غیر طراحی آمده است، قرار می دهد.
زیبایی شناسی
توانایی شما برای ایجاد زیبایی شناسی زیبا به عنوان یک طراح وب نیز هنگام تغییر به طراحی UX مفید خواهد بود. اولا، زیبایی شناسی ابزاری عالی برای تقویت ارتباطات شما با ذینفعان داخلی است. به عنوان یک طراح UX، باید یافته ها و توصیه های خود را دائماً به ذینفعان داخلی (مانند مدیر عامل یا مدیر محصول) ارائه دهید و توانایی شما در ایجاد گزارش ها و ارائه های بصری لذت بخش، جذب نکات کلیدی شما را به حداکثر می رساند.
در مرحله دوم، زیبایی شناسی نقشی حیاتی در طراحی UX ایفا می کند. یک افسانه رایج طراحی UX این است که قابلیت استفاده عالی بر زیبایی شناسی غلبه دارد – اما این حقیقت ندارد. در واقع، مطالعه بیش از 2500 شرکتکننده توسط پروژه اعتبار استانفورد نشان داد که تقریباً نیمی از آنها اعتبار وبسایتها را بر اساس جذابیت بصری آنها ارزیابی کردند. این نشان می دهد که چگونه زیبایی شناسی دست در دست سایر عوامل مانند قابلیت استفاده برای ایجاد تجربه کاربری بهینه از استفاده از یک محصول کار میکند.
چگونه طراحی سایت را یادبگیرم؟
راه های مختلفی وجود دارد که می توانید یکی را بسته به نیاز و شرایط خود برگزینید و مسیر خود را در این عرصه شروع کنید. در ادامه به راه های موجود برای یادگیری طراحی وب می پردازیم:
1. دوره های آنلاین طراحی وب سایت
ثبت نام و تهییه یک دوره طراحی سایت که آموزش جامع، از صفر تا صد و به صورت آنلاین باشد می تواند به شما کمک کند تا همه مهارتهای مورد نیاز برای تبدیل به یک طراح سایت ماهر را کسب کنید.
مزیت این روش این است که هرآنچه که نیاز دارید کامل، یکجا، اصولی و البته حرفهای خواهید آموخت. و همچنین با کمک پشتیبانی دوره ها می توانید سوالات و مشکلات خود را برطرف سازید.
2. یوتیوب
یوتیوب نیز بستری دیگر است که بدون پرداخت هزینهای می توانید آموزشهای غیر پولی طراحی وب را در آنجا بیابید. تنها عیب این روش این است که هیچگونه پشتیبانی ندارد! و شما اگر مشکل و سوالی داشتید، خودتان باید جوابش را بیابید!!
3. مطالعه کتاب های طراحی سایت
اگرچه طراحی سایت موضوعی نیست که بتوان با کتاب آن را آموخت و مسلط شد، اما به هرحال مطالعه برخی کتاب ها خالی از لطف و بی ثمر نخواهد بود. در اینجا چند مورد پیشنهادی را به شما ذکر میکنیم.
1-3 : HTML و CSS: طراحی و ساخت وب سایت
این کتاب مقدمهای تمام رنگی برای مبانی HTML و CSS از ناشران Wrox است. این کتاب آموزشی کتابی است که از برداشتن، خواندن و سپس مراجعه به آن لذت خواهید برد. این امر باعث می شود طراحان آرزو کنند که موضوعات فنی دیگر به این روش ساده، جذاب و جذاب ارائه شود.
2-3 : یادگیری طراحی وب: راهنمای مبتدی
این کتاب به تازگی اصلاح شده است و برای دانشجویان و متخصصان با هر زمینه و سطوح مهارتی ایدهآل است. برای مبتدیان به اندازه کافی ساده و واضح است، اما به اندازه کافی کامل است که مرجع مفیدی برای توسعه دهندگان با تجربه باشد که مهارت های خود را به روز نگه می دارند.
3-3 : مرا وادار نکنید فکر کنم: یک رویکرد منطقی برای استفاده از وب
در این نسخه دوم، استیو کروگ مهمات ضروری را برای کسانی که روسا، مشتریان، سهامداران و مدیران بازاریابی اصرار دارند که کار اشتباه را انجام دهند، اضافه می کند. اگر طراحی، نوشتن، برنامهنویسی، مالکیت یا مدیریت وبسایتها دارید، باید این کتاب را بخوانید. – جفری زلدمن، نویسنده کتاب طراحی با استانداردهای وب
4-3 : طراحی برای هکرها
این کتاب به طراحان مبتدی کمک می کند تا طراحی خوب را درک کنند: طراحی خوب از کجا می آید، چگونه می توان آن را تولید کرد (و بازتولید کرد) و چه کاری می توانید انجام دهید تا خود را به یک طراح وب عالی تبدیل کنید.
5-3 : طراحی با استانداردهای وب
این کتاب اخیراً با مشارکت اتان مارکوت تجدید شد. طراحان از طریق این کتاب، طراحی با استانداردهای وب، و همچنین تکنیک هایی برای مقابله با مسائل رایج طراحی وب، چگونگی و چرایی نوشتن HTML و CSS مطابق با استانداردها را خواهند آموخت.
4. دنبال کردن وبلاگ های برتر طراحی سایت و مطالعه آنها
گاها در اوقات فراغت و گهگاهی، می توانید در اینترنت بچرخید و مطالب مفیدی در زمینه طراحی سایت را بیابید و بخوانید. در اینجا 6 وبلاگ برتر در زمینه طراحی وب را برای شما فهرست کردهایم:
1-4: مقالات برنامه نویسی پانامارکتینگ
این وبلاگ که تنها وبلاگ فارسی در فهرست 6 تایی ماست، به مسائل مهم در طراحی سایت می پردازد و تمامی موضوعات از کوچک تا بزرگ را به قدری کامل و منسجم گردآوری کرده است که شما را از سایر منابع بی نیاز می کند!
2-4: مجله Smashing
این وبلاگ همه چیزهایی را که شما نیاز دارید، از گرافیک گرفته تا الهام بخش و مقدار زیادی طراحی دارد. محتوای وبلاگ آن بر اساس دسته بندی سازماندهی شده است و موضوعاتی مانند تجربه کاربر، طراحی وب، React، جاوا اسکریپت، CSS و دسترسی را پوشش می دهد. تمام محتوای به اشتراک گذاشته شده در این وب سایت به گونه ای طراحی شده است که خواندنی و آموزنده باشد.
Webdesigner Depot در میان محبوب ترین وبلاگ های طراحی در جهان متمایز است. این مرکز جامعی از نکات فنی، اخبار، پست های رهبری فکری و الهام است. اغلب با محتوای یک سری از نویسندگان با تجربه به روز می شود. در این وبلاگ، آخرین اخبار طراحی را دریافت خواهید کرد، مزایا و معایب سیستم های کدگذاری مختلف را بررسی می کنید، برخی از بهترین منابع طراحی را کشف کرده و از آنها یاد خواهید گرفت.
4-4: وبلاگ Mockplus
Mockplus چیزی بیش از یک تولید کننده وبلاگ است. این شرکت به طراحان یک پلتفرم طراحی برای نمونه سازی، طراحی و همکاری ارائه می دهد و با سیستم های طراحی مقیاس پذیر، گردش کار طراحی شما به طور کامل ساده می شود. همه چیزهایی را دارد که تیم های طراحی از ایده پردازی تا اجرا نیاز دارند. وبلاگ Mockplus با استفاده از انواع ابزارها و نرم افزارها، محتوایی با مصرف آسان را به طراحان از همه محیط ها ارائه می دهد. بسیاری از پست های محبوب آن لیستی از منابع مفید، وب سایت ها و دانلودهایی هستند که می توانید در کارهای طراحی خود از آنها استفاده کنید.
این وبلاگ به زیبایی سازماندهی شده و مملو از اطلاعات مفید است. طراحان وب می توانند دسته بندی های محتوایی را برای کارهای نمونه کارها، طراحی موبایل، توسعه کسب و کار، تجارت الکترونیک و حتی دستگاه های پوشیدنی در این وب سایت بیابند. بیشتر از آن، دارای یک بخش بررسی است که در آن می توانید برخی از جدیدترین ابزارهای موجود برای متخصصان طراحی را بررسی کنید.
6-4: web design library
این یک محیط وبلاگ ساده اما بسیار جذاب برای متخصصان طراحی است. این اطلاعات ارزشمند زیادی را برای مبتدیان و حرفهای هایی که به دنبال تقویت مهارت های خود هستند ارائه می دهد. بخش “رایگان” در سایت مکان بسیار خوبی برای بازدید از منابع اقتصادی است.
منابع کدنویسی برای طراحان وب سایت
W3Schools
W3Schools یک وب سایت آموزشی فریمیوم برای یادگیری آنلاین کدنویسی است. دوره هایی را ارائه می دهد که تمام جنبه های توسعه وب را پوشش می دهد. این توسط Refsnes Data در نروژ اجرا می شود. این یک وب سایت اطلاعات توسعه دهندگان وب است که دارای آموزش ها و مراجع مربوط به موضوعات توسعه وب مانند HTML، CSS، JavaScript، SQL، PHP و ASP.NET است.
Codecademy
Codecademy یک وب سایت آموزشی کاملا رایگان است که بسیاری از مبتدیان در آن شروع به کار می کنند. این شرکت متعهد است که به همه افراد، صرف نظر از جایی که در سفرهای کدنویسی خود هستند، قدرت دهد تا به یادگیری، رشد و تأثیرگذاری بر دنیای اطراف خود ادامه دهند.
Udemy
Udemy یک پلت فرم یادگیری آنلاین است که می توانید منابع کدنویسی برای مبتدیان یا برنامه نویسان پیشرفته را در آنجا پیدا کنید. همچنین دوره های برنامه نویسی را تقریباً با هر زبان و چارچوبی که قابل تصور است ارائه می دهد.
freeCodeCamp
freecodecamp این یک ابزار کاملا رایگان برای کدنویسی است و برای شروع فقط به یک آدرس ایمیل نیاز دارد. در این وب سایت می توانید مهارت های قدرتمندی مانند جاوا اسکریپت، HML5، CSS3 و غیره را بیاموزید. همچنین میتوانید مهارتهای خود را با کار در یک تیم کوچک برای ایجاد راهحلهایی برای سازمانهای غیرانتفاعی و در عین حال کسب تجربه واقعی، توسعه دهید.
edX
edx وب سایت دوره های دانشگاهی را در رشته های مختلف علوم کامپیوتر از جمله پایتون، توسعه front-end و full-stack و بلاک چین ارائه می دهد. دوره های این سایت رایگان است، اما اگر می خواهید گواهی تایید شده داشته باشید، باید 50 تا 300 دلار بپردازید.
چگونه یک سایت داشته باشم؟ (راه های ایجاد و طراحی سایت)
انتخاب اینکه به چه کسی پروژه خود را بسپارید کار چندان سختی نیست. اگرچه اینکه گزینه های زیادی پیش رو داشته باشید شاید کمی شما را گیج کند. اما اگر مزایا و معایب هر گزینه را بدانید، و شناخت بیشتری کسب کنید، می توانید انتخاب بهتری داشته باشید. حال برسیم به معرفی گزینه های موجود برای سفارش طراحی سایت:
1. سفارش به شرکتها
یک راه آن انتخاب یک گزینه از میان بهترین شرکت های طراحی سایت است. مزیت این روش این است که کار خود را به یک تیم مجرب می سپارید و از کیفیت پروژه خیالتان راحت است.
2. استخدام یک طراح سایت
این روش برای سازمان های بزرگ مناسب است و در غیر این صورت تنها هزینه اضافی است. زیرا شما به یک نفر فول تایم شاید نیازی نداشته باشید.
3. سفارش به فریلنسرها
این روش هزینه طراحی وب سایت شما را به شدت پایین می آورد اما در نظر داشته باشید کمتر فرد با تجربه و متخصصی را می توان در سایت های فریلنسری یافت. اما اگر مصمم به استفاده از این روش هستید، به سایت های انجام میدم و همچنین پونیشا یک سر بزنید.
4. استفاده از سایت ساز
سایت ساز، یک وبسایتی است که به شما این امکان را می دهد تا با تنها کلیک کردن و کشیدن، سایت مورد علاقه خود را از صفر براحتی بسازید و یا اینکه با کمک قالب های آماده و متنوع، یکی از طرح های موجود را برای خود شخصی سازی کنید. از نمونه های خوب خارجی سایت سازها می توان به Wix و Shopify اشاره کرد.
6. خرید سایت آماده
یک راه دیگر این است که یک سایتی که در حال حاضر زنده است و آن را برای فروش گذاشتهاند بیابید و بخرید که البته به ندرت چنین اتفاقی رخ می دهد. اما می توانید یک سایت آماده که زنده و لایو نیست را خریداری کنید که در این صورت هزینه طراحی سایت شما به شدت کاهش خواهد یافت.
5. خودتان!
بله! اگر خودتان دست به کار شوید می توانید آستاین هایتان را بالا بزنید و بعد از مشاهده یک سری ویدیوهای آموزش رایگان طراحی سایت، سایت خود را برای کسب و کارتان بسازید.
نتیجه گیری
در اینجا سعی کردیم هرآنچه که درباره طراحی سایت لازم است بدانید به صورت کامل شرح دهیم. اینکه پروژه خود را به چه کسانی می توانید بسپارید و چگونه یک سایت عالی داشته باشید و یا اینکه چطور مسیر آموزشی طراحی وب را طی کنید و خودتان تبدیل به یک طراح وب شوید. چه یک طراح مبتدی یا یک طراح حرفهای باشید، باید به خاطر داشته باشید که یادگیری تنها راه رسیدن به هدف شماست. اگر می خواهید بدانید که چگونه طراحی وب را در خانه بیاموزید تا مهارت های خود را تقویت کنید، در بالا به آن اشاره کردیم.
نویسنده: تحریریه ویکیتک