رنگ واقعاً یک علم است
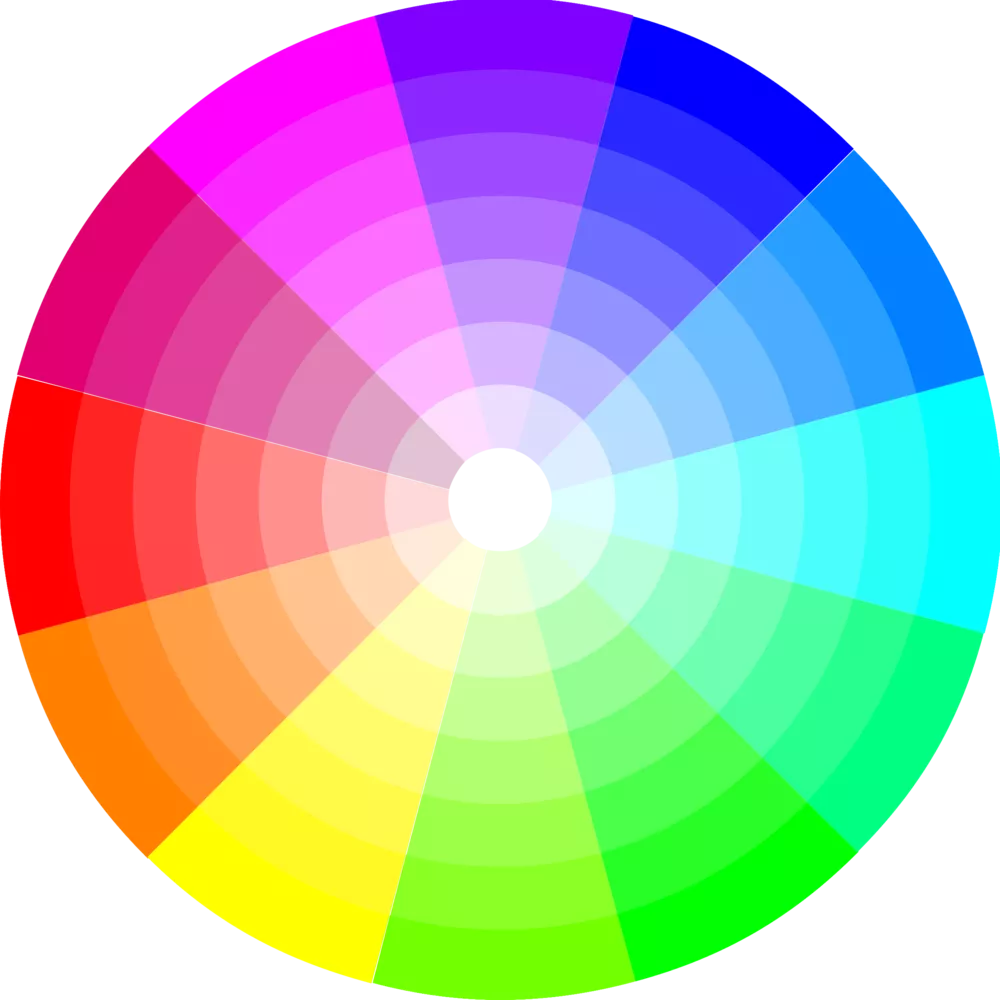
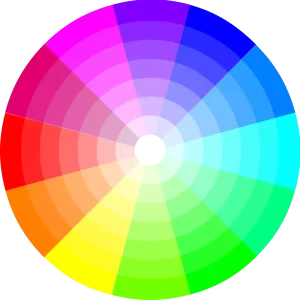
فیزیکدان و ریاضیدان انگلیسی ایزاک نیوتن در دهه 1660 کشف کرد که با عبور نور از یک منشور می تواند 7 رنگ تشکیل دهنده طیف مرئی را شناسایی کند: قرمز، نارنجی، زرد، سبز، آبی، نیلی و بنفش. او چرخ رنگ را اختراع کرد تا پیشرفت رنگ ها را نشان دهد، مانند:
… و بهتر است از قاب گوشی خوش شانسی که او انجام داد تشکر کنید، زیرا چرخ رنگ دقیقاً ابزاری است که برای انتخاب هوشمندانه در مورد کنار هم قرار دادن رنگ ها برای وب سایت خود به آن نیاز دارید.
3 طرح رنگ اصلی وجود دارد که به بهترین وجه شما را در طراحی و ایجاد وب سایت شما راهنمایی می کند: طرح های رنگی مشابه، طرح های رنگی تک رنگ و طرح های رنگی سه گانه.
هر کدام یک “حالت” متفاوت را به ارمغان می آورند یا ظاهر خاصی را برای وب سایت شما ایجاد می کنند.
یک طرح رنگ ANALOGOUS از رنگ هایی تشکیل شده است که روی چرخ در کنار یکدیگر قرار دارند و یکی از آنها رنگ غالب است. به نظر می رسد این است:
رنگ غالب (در وسط) باید رنگ اصلی شما باشد و بقیه می توانند برای برجسته کردن قسمت های دیگر سایت شما، مانند یک منو یا جلب توجه به یک بخش مهم استفاده شوند.
یک طرح رنگی تک رنگ با یک رنگ یا رنگ ساخته می شود و تغییرات آن با رنگ های (افزودن سفید) یا تن ها و سایه ها (افزودن سیاه) ایجاد می شود. به نظر می رسد این است:
یک طرح رنگ تک رنگ برای ظاهری ملایم تر در سایت شما خوب است. این رویکرد همچنین تضمین می کند که شما به طور تصادفی با رنگ ها برخورد نخواهید کرد و می توانید از “بیش از حد شلوغ” نشان دادن سایت خود جلوگیری کنید.
یک طرح رنگی TRIADIC از رنگ هایی استفاده می کند که به طور مساوی در اطراف چرخه رنگ قرار دارند، مانند یک مثلث. به نظر می رسد این است:
یک طرح رنگ سه گانه واقعاً ظاهر می شود. این یک طرح طراحی با کنتراست بالا و جوان است و زمانی که به درستی انجام شود، یک وب سایت بسیار “صدا” یا “آبدار” ایجاد می کند.
مطلب مرتبط: صفحه فرود در مقابل وب سایت: تفاوت چیست؟
رنگ ها احتمالا برای همه متفاوت به نظر می رسند.
یادتان هست در دوران دبستان زمانی که دوست دلسوزتان به شما گفت که شاید آنطوری که او سبز می بیند، شما نیز آبی را می بینید؟ سپس به خانه رفتید و در یک بحران وجودی به این فکر افتادید که آیا همه واقعاً پوست زرد نئون سیمپسون را دارند یا خیر، اما نمیتوانید تشخیص دهید زیرا چشمانتان شکسته است؟
اصلاً اینجا نیستم که دوباره آن قوطی کرم را باز کنم. چیزی که در مورد درک رنگ باید به خاطر بسپارید این است که درجات واقعی کوررنگی قابل اثبات وجود دارد.
8 درصد از مردان (یوپ) و 0.5 درصد از زنان در سراسر جهان نمی توانند بین سایه های مختلف در طیف تمایز قائل شوند.
در نظر گرفتن این موضوع می تواند به شما در هنگام طراحی وب سایت کمک کند. انواع مختلفی از کوررنگی وجود دارد، اما رایج ترین آن رنگ قرمز-سبز (دوترانوپیا) است.
به عنوان مثال، فردی با این نوع کوررنگی نمی تواند بین بنفش و آبی تمایز قائل شود. به این دلیل که چشمان آنها نمی توانند رنگ قرمز را در رنگ بنفش ببینند. (اونها بودن بد نیست!) بهترین راه برای جلوگیری از مشکلات این است که از متن های رنگی در پس زمینه رنگی استفاده نکنید. برای فونت های خود به سفید یا سیاه بچسبید.
رنگ یک روانشناسی است
آرام باش، ما در اینجا از انتهای عمیق خارج نمی شویم. احتمالاً آبی گلودرد استرپتوکوکی شما را «درمان» نمی کند، همان طور که رنگ نارنجی شما را «دیوانه» نمی کند. با این حال، اثرات روانشناختی قابل اندازه گیری وجود دارد که توسط رنگ ایجاد می شود.
ما می دانیم که رنگ قرمز احساس اضطرار را ایجاد می کند و برای دکمه تماس به اقدام عالی است. رنگ سفید نشانگر پاکی، خلوص و بی طرفی است و برای ثبت نام یا فروش به صورت یک کلیک موثر کمتر است.
سبز به سلامتی و پول اشاره می کند و بنفش نشان دهنده خرد، سلطنت و احترام است. آبی آرامش بخش، آرام است. مشکی نیرومند است و نشان دهنده قدرت و اقتدار است.
به نوع خدمات یا محصولی که در سایت خود ارائه می دهید فکر کنید و رنگی را انتخاب کنید که بیانگر این داستان احساسی باشد.
رنگ در واقع ساده تر از آن چیزی است که فکر می کنید.
اگر هنوز برای تصمیم گیری در مورد رنگ هایی که برای وب سایت خود استفاده کنید مشکل دارید، به اصول اولیه بازگردید. به هر یک از محتوای بصری که جمع آوری کرده اید تا در صفحه خود اضافه کنید نگاهی بیندازید. این می تواند ویدیو، تصاویر یا حتی برنامه هایی باشد که بعداً جاسازی خواهید کرد.
کشیدن رنگ های کلیدی که دوست دارید از تصاویری که قرار است در وب سایت خود داشته باشید، واقعاً می تواند آن را محدود کند. آیا شما یک تولیدکننده دمنوش های بد بو و ارگانیک هستید؟ از رنگ سبز نئون روشن یکی از تصاویر خود استفاده کنید و ترکیب هایی را با طرح های مشابه، تک رنگ و سه گانه امتحان کنید!
برو خودت امتحانش کن! اگر با رنگ ها بازی می کنید، “حالت” مورد نظر خود را برای سایت خود به دقت در نظر بگیرید و محتوای فعلی خود را بررسی کنید، طرح رنگی را پیدا خواهید کرد که بهترین کار را برای شما دارد.